
CASE STUDY
Call Center Support Application
User Interface (UI) Design
Visual Design
Front-End Developer
Back-End Developer



My responsibilities on this project included user research, design workshop facilitation, interface design, interaction design, visual design, prototype and mockups creation, user testing and design system documentation.
I worked closely with the Project Manager in planning and executing a design process that aligned effectively with the clients needs as well as the development team’s approach (primarily waterfall). As this was a newly imagined solution, both the client and the development team benefited from the iterative design/test phase with low-fidelity prototypes.

With a better understanding of the Resource Center’s goals, needs, pain points, and current processes, I planned and facilitated design workshops with the team. These sessions helped work through concept models, user stories ultimately leading us to explore various solutions. Through “how could we” exercises, we ultimately agreed on a concept model that combined a ticketing system with a “pinning” system of resources that could be sent directly to the caller, collecting valuable data points along the way.




I documented the application’s use cases and workflows. This provided value to the project at multiple levels:

I typically prefer sketching interface and interaction designs as it allows for greater exploration and generation of more ideas without being concerned with smaller details such as colors, fonts, and precise alignment.
I have also found that sketching also improves communication when early designs are being shared with the team. It has everyone focus on the important issues at this early stage, such as the overall structure and flow of the interaction, while not being distracted by the details of the look.
Following review of sketches, I move to using Axure to construct wireframes with interactions and prepared for user testing.




We believe that by combining the process of collecting caller information with resource lookup features we will increase the CSR call throughput (per hour) while simultaneously collecting valuable data for analysis. We will have demonstrated this when we can increase the number of calls serviced by hour by 15%.
Following the creation of the interactive prototypes in Axure it was time to test the design. I created a test plan and coordinated with Call Center staff to conduct the test on location at the Resource Center. I then conducted moderated usability tests with customer service representatives (CSRs), recording our sessions which were referenced during analysis.
Findings from the test were shared and discussed with the team. Adjustments were made to the wireframes to ensure that all members of the team were clear on modifications to the original design.

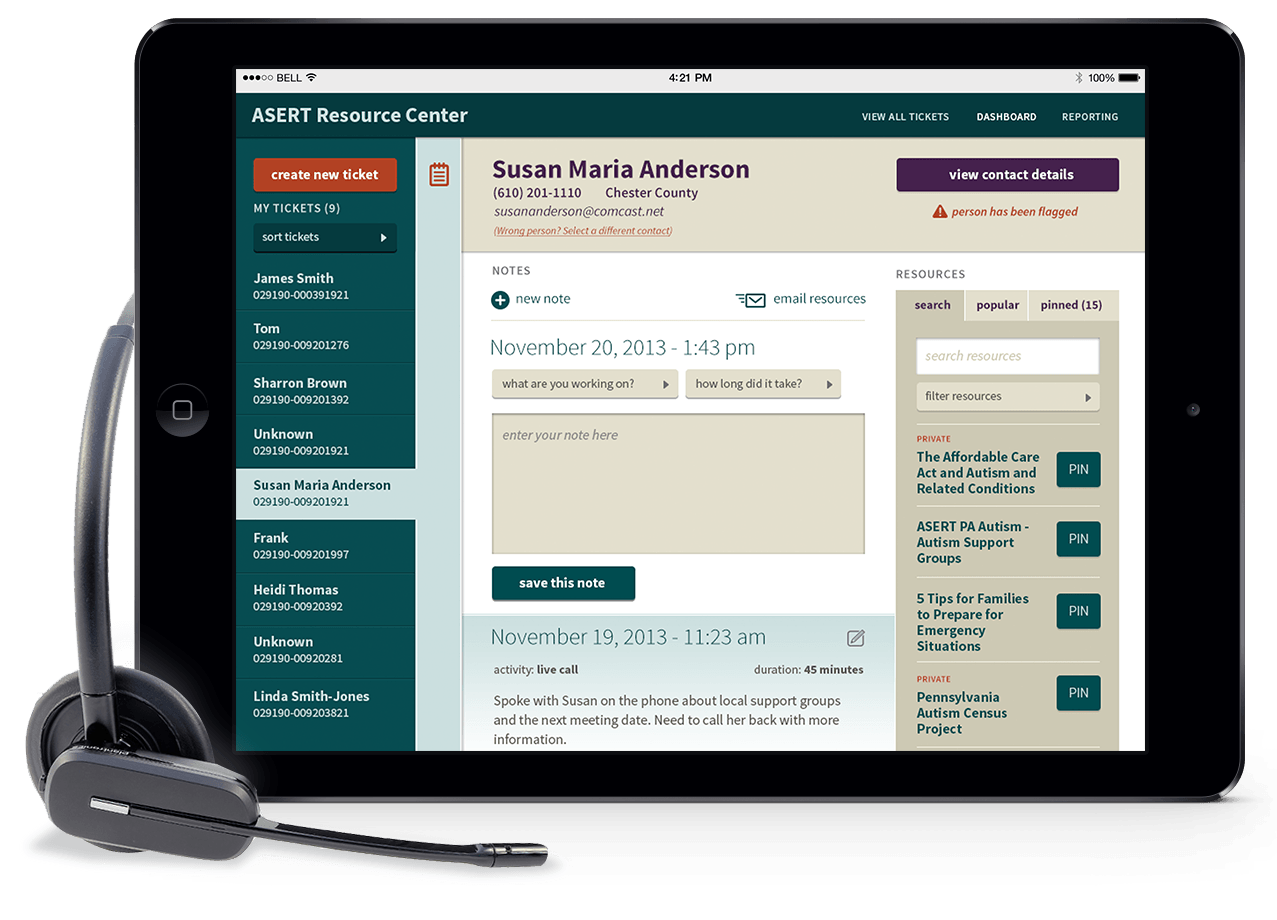
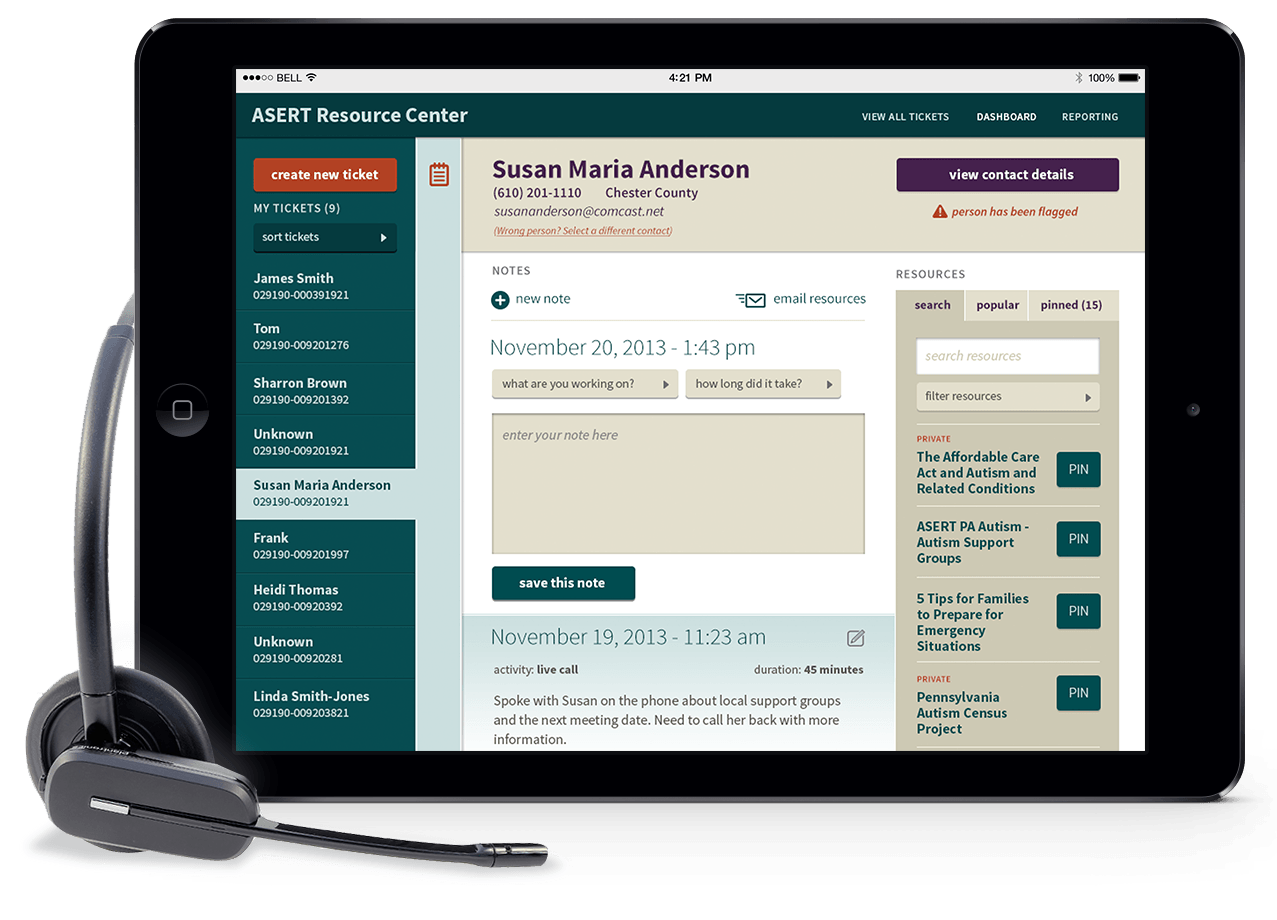
With input from the testing sessions I moved to create high-fidelity mockups using Adobe Photoshop and InVision. This effort included creating visual mockups of the final design for both tablet and desktop displays (our targeted delivery platforms).
Interactions and application flow were also included in the InVision prototypes which were shared and reviewed for final input from both the client and the development team. This approach not only guided the development team, it significantly reduced the potential for “surprises” and personal interpretations of how the application should be presented and behave.




With the final interface design completed, an inventory of all interface elements and components were identified and documented in a style guide to be used as a front-end development reference.
The decision to document the visual interface was also guided by the fact that additional applications and marketing materials were on the ASERT roadmap. Using consistent styles and interactions not only reduced development team effort, but also introduced consistency of the experience across all ASERT digital properties (public websites, email communication, presentation materials, etc.)

By using user-centered design methodologies, the team was able to deliver a functional application that exceeded the project's objectives. It also served as a platform for additional products and services for ASERT in their effort to serve the autism community throughout Pennsylvania.

